In the digital realm, a user interface (UI) serves as the point of human-computer interaction and communication in a device, software, or application. The design, layout, and overall look and feel of a user interface can make or break the user experience, thus determining the success or failure of the product. So, what really makes good UI websites? Let’s dive in and explore six vital principles that are the cornerstone of a compelling and effective UI.
1. Simplicity in Good UI Websites

As Leonardo da Vinci once said, “Simplicity is the ultimate sophistication”. In the world of UI design, this couldn’t be truer. Too many elements in the design can create visual noise that distracts and confuses users. A good UI, therefore, should aim for clarity and not mere decoration. Remember, your goal is to help users accomplish their tasks quickly and seamlessly. Any unnecessary frills that don’t serve this purpose should be pruned away. The simplicity of good UI websites lies in the fact that the UI helps users interact effortlessly with the site.
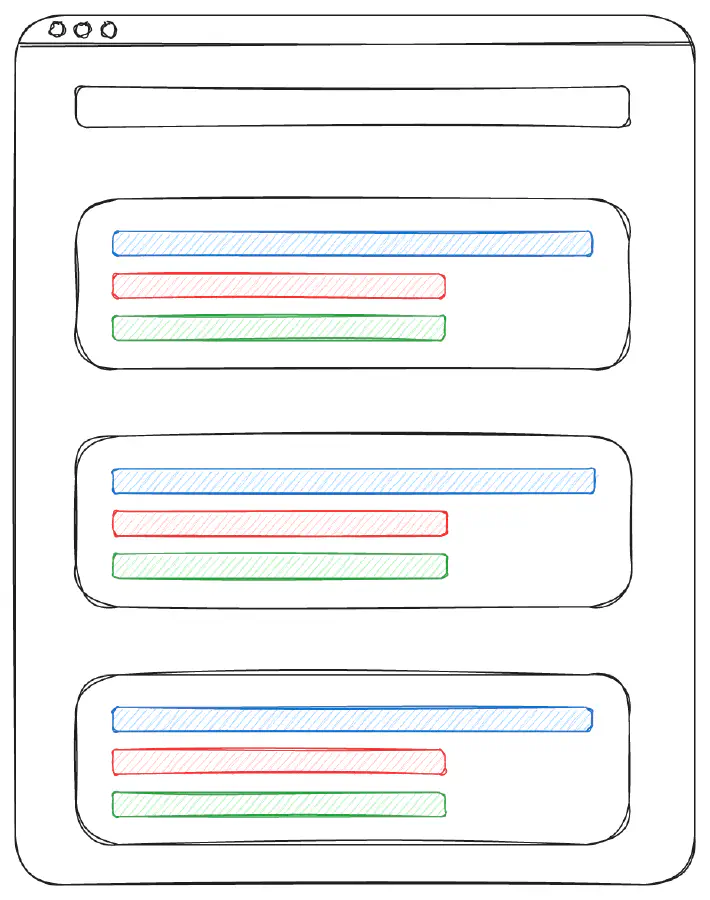
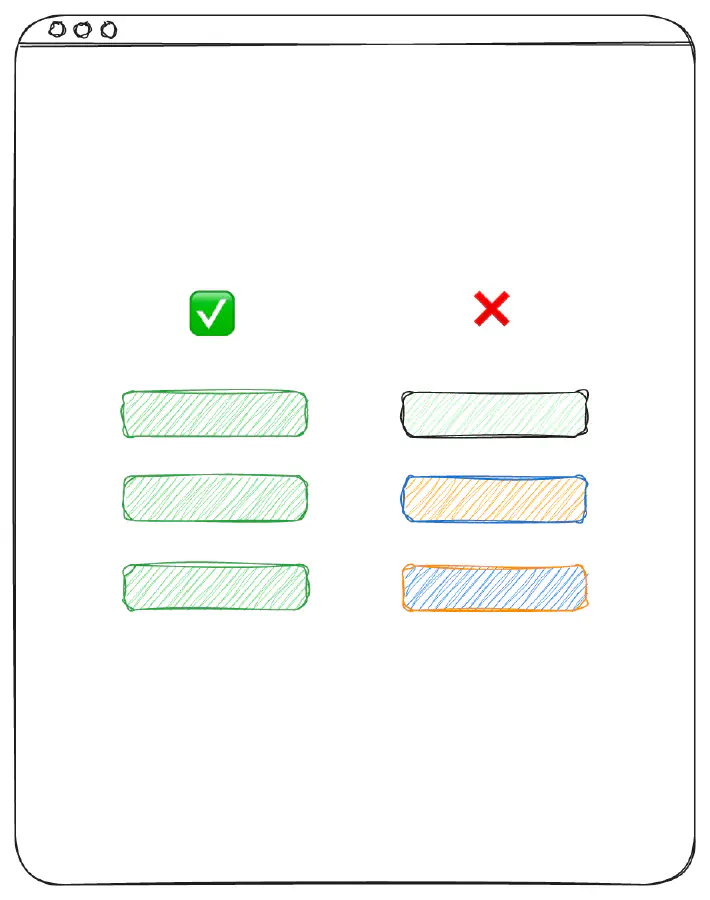
2. Consistency: The Secret Ingredient of Good UI Websites

When it comes to UI design, consistency isn’t just about aesthetics, it’s about functionality and ease of use. Users appreciate and feel comfortable with familiar patterns. By using common UI elements and maintaining a consistent style throughout the design, you eliminate the learning curve, enabling users to intuitively understand and navigate through the interface. Good UI websites stay Consistent while using fonts, color schemes, button styles, icons, and design patterns. This creates a cohesive, predictable, and enjoyable user experience.
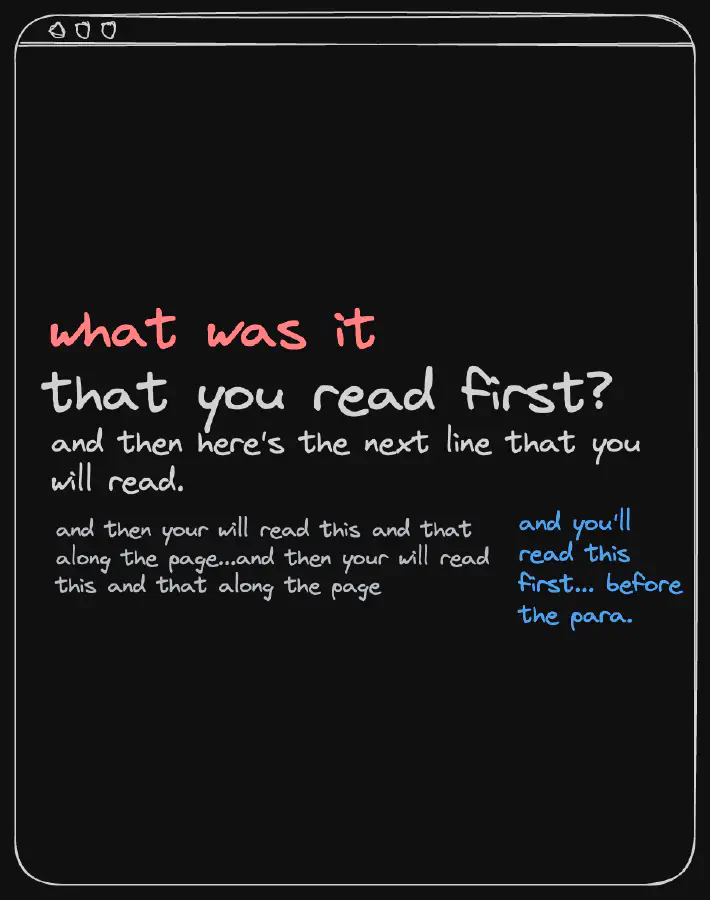
3. Mastering Visual Hierarchy for making Good UI Websites

Visual hierarchy is a potent tool in UI design that guides users’ eyes to the most important elements on the screen. By manipulating factors such as size, color, contrast, and positioning, you can influence what catches the user’s attention first and guide them through your interface. Good UI websites present larger, bolder elements that are naturally more eye-catching. Such elements should be used to highlight the most important actions or information.
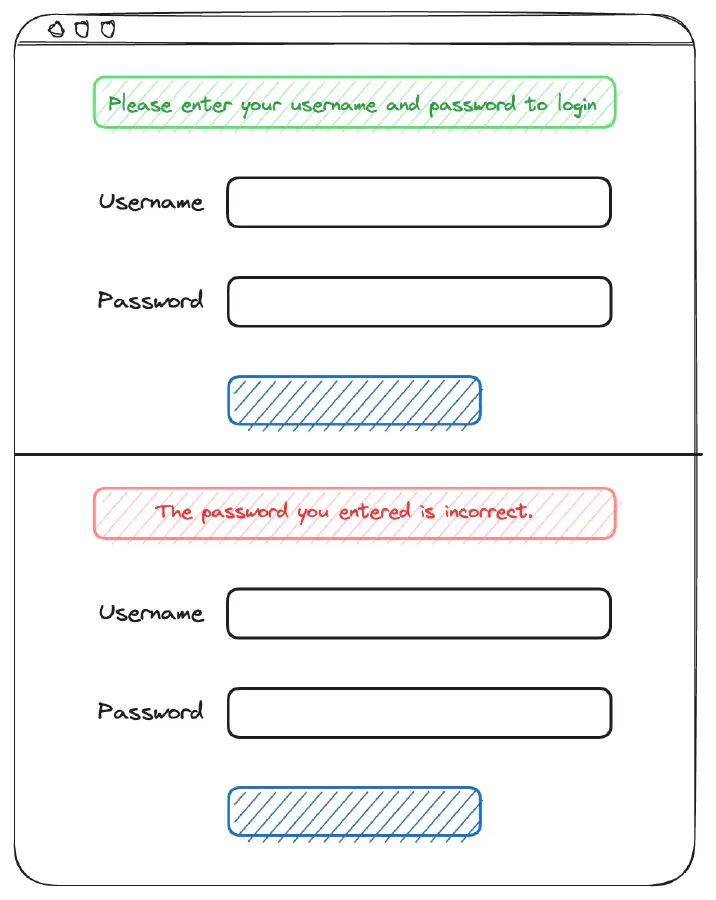
4. Feedback used in Good UI Websites

Feedback is the computer’s way of communicating with the user, and it’s vital for designing websites or anything with good ui. Every user action should have an appropriate response from the system, be it a simple button change when clicked or a detailed error message when something goes wrong. The Feedback of good ui websites not only keeps the user informed about the system status but also reassures them that their actions have been registered and that they’re on the right path.
5. Accessibility: Good UI Websites are designed for all
Good UI design is inclusive. It considers the wide diversity of its users and strives to deliver an equally efficient and enjoyable experience for all, irrespective of their abilities or disabilities. This can be achieved by following accessibility guidelines such as using high-contrast color schemes for better readability, providing alternative text for images, or ensuring that the interface can be fully navigated with a keyboard for those who can’t use a mouse. Remember, a UI isn’t good if it isn’t usable by all. Accessibility is a fundamental principle for all good UI websites.
6. Good UI Websites Never Skip Testing
Finally, but certainly not least, is testing. A UI might look perfect and feel intuitive to you, but without user testing, you can’t be certain that it will be perceived and understood the same way by your users. Regular usability testing and gathering user feedback is crucial to identify any pain points, confusion, or areas of improvement. Always be open to constructive criticism and be prepared to iterate your design based on the insights you gather. This testing phase is critical for successfilly designing good UI websites.
Conclusion
In conclusion, good UI websites are a harmonious blend of simplicity, consistency, visual hierarchy, feedback, accessibility, and continuous testing. They focus on the users, empathize with their needs, and strive to deliver a seamless, intuitive, and enjoyable interaction with the system. As UI designers, it’s our responsibility to continuously strive for improvement and innovation, all while keeping these fundamental principles in mind.

